Role
UI/Web Designer
Date
October/November 2023
Duration
5 Days
Tools
WordPress
Chat GPT
Inspired by my personal journey toward minimalism, I aimed to create a website that would share the benefits of minimalist living. The goal was to inspire others to reduce stress, simplify their surroundings, and make sustainable choices through a visually appealing, user-friendly platform.
Addressing the Stress of Excess in Modern Life
In a world often characterised by excess and clutter, many individuals find themselves overwhelmed by stress and disorganisation in their daily lives.

creating a Platform for Minimalism and Sustainable Living
Design a website that effectively communicates the principles of minimalism while ensuring an engaging and intuitive user experience.

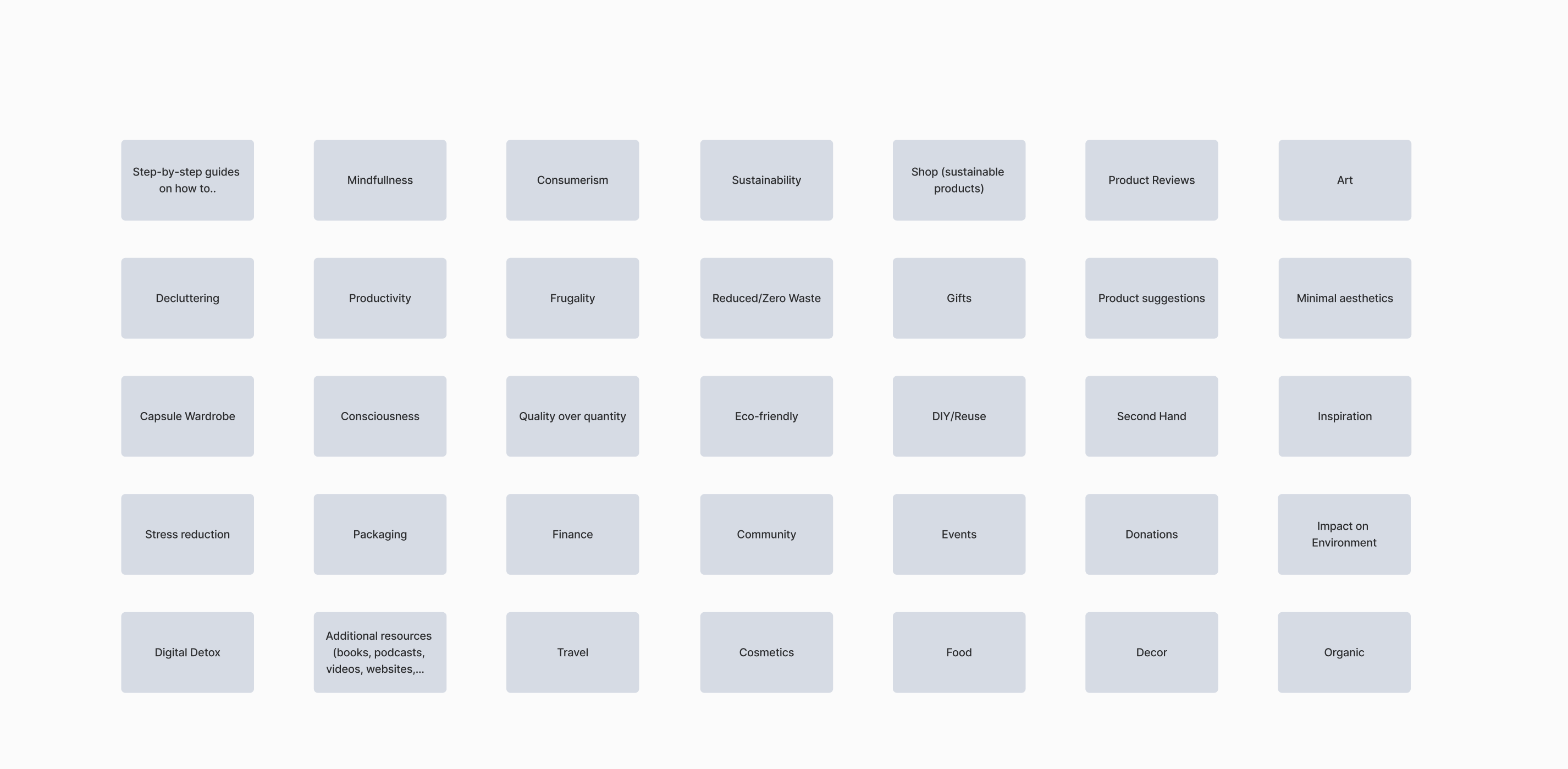
Brainstorming Minimalist Topics
As I aimed to create a platform that inspires mindful living and conscious choices, I brainstormed a list of topics that resonate with the core values of minimalism, sustainability, and intentional living.
Having explored a diverse range of topics, I tried to translate these ideas into a cohesive structure for the website. I identified key themes that resonate with the audience, from mindful living to sustainable shopping, and started to to shape these concepts into a user-friendly navigation system.


Mapping the Journey: Creating an Intuitive Website Architecture
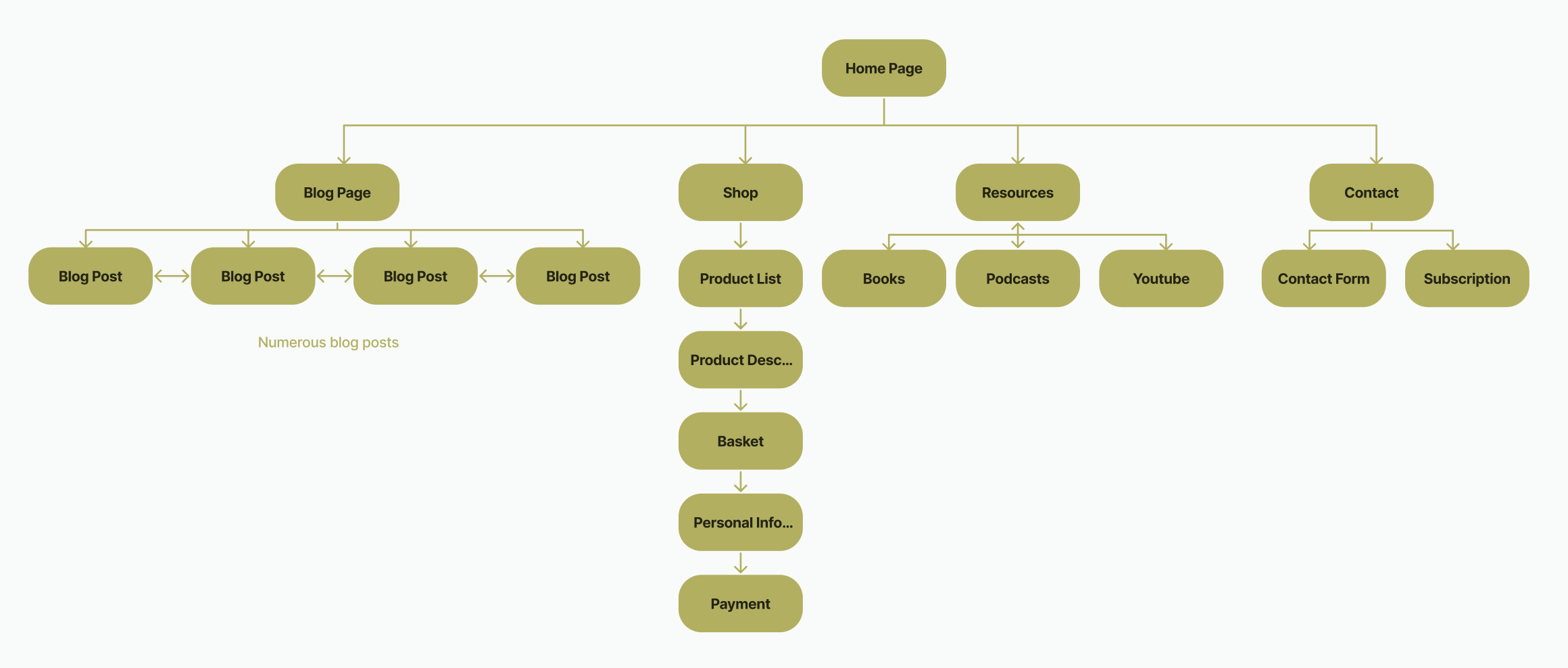
The information architecture was planned to facilitate easy navigation and access to relevant content for users. The goal was to create an intuitive user experience.
The primary navigation menu was kept simple and straightforward, featuring clear labeled categories – Home, Blog, Shop, Resources, Contacts. Each section serves as a gateway to valuable information and resources, providing visitors with a seamless journey through the world of minimalist living and conscious choices.
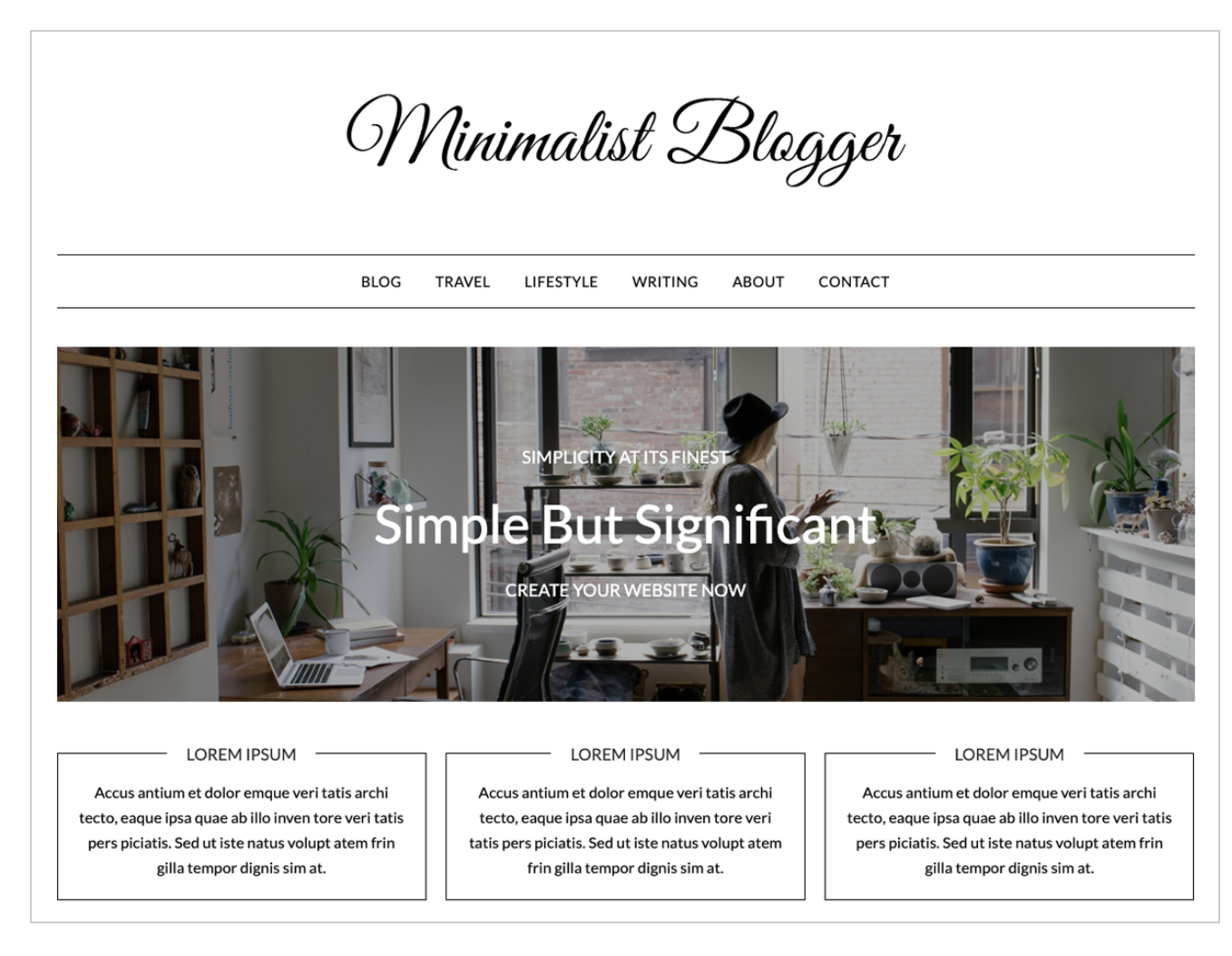
Theme Choice
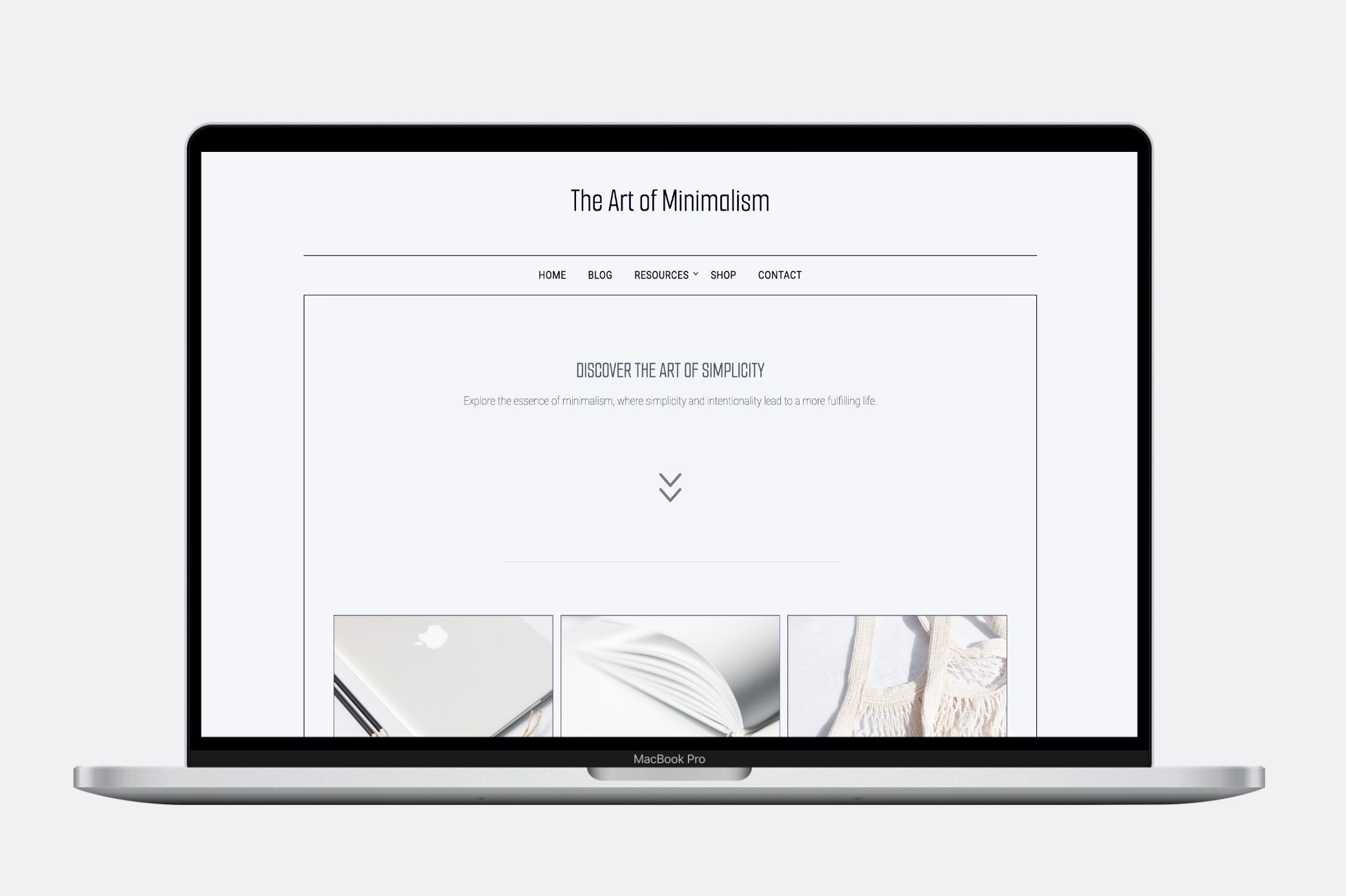
After conducting thorough research and careful consideration, I’ve opted to stick with the Minimalist Blogger theme for my platform. It seamlessly blends aesthetics and functionality, as the theme’s modern, clean, and uncluttered design perfectly embodies the essence of minimalism. Its minimalist aesthetic not only resonates with my brand identity, but also reinforces my commitment to simplicity. Moreover, its user-friendly layout prioritises navigation and accessibility, ensuring visitors can effortlessly explore content without feeling overwhelmed. This harmonious fusion of design and usability aligns perfectly with my vision for a minimalist and sustainable living website.

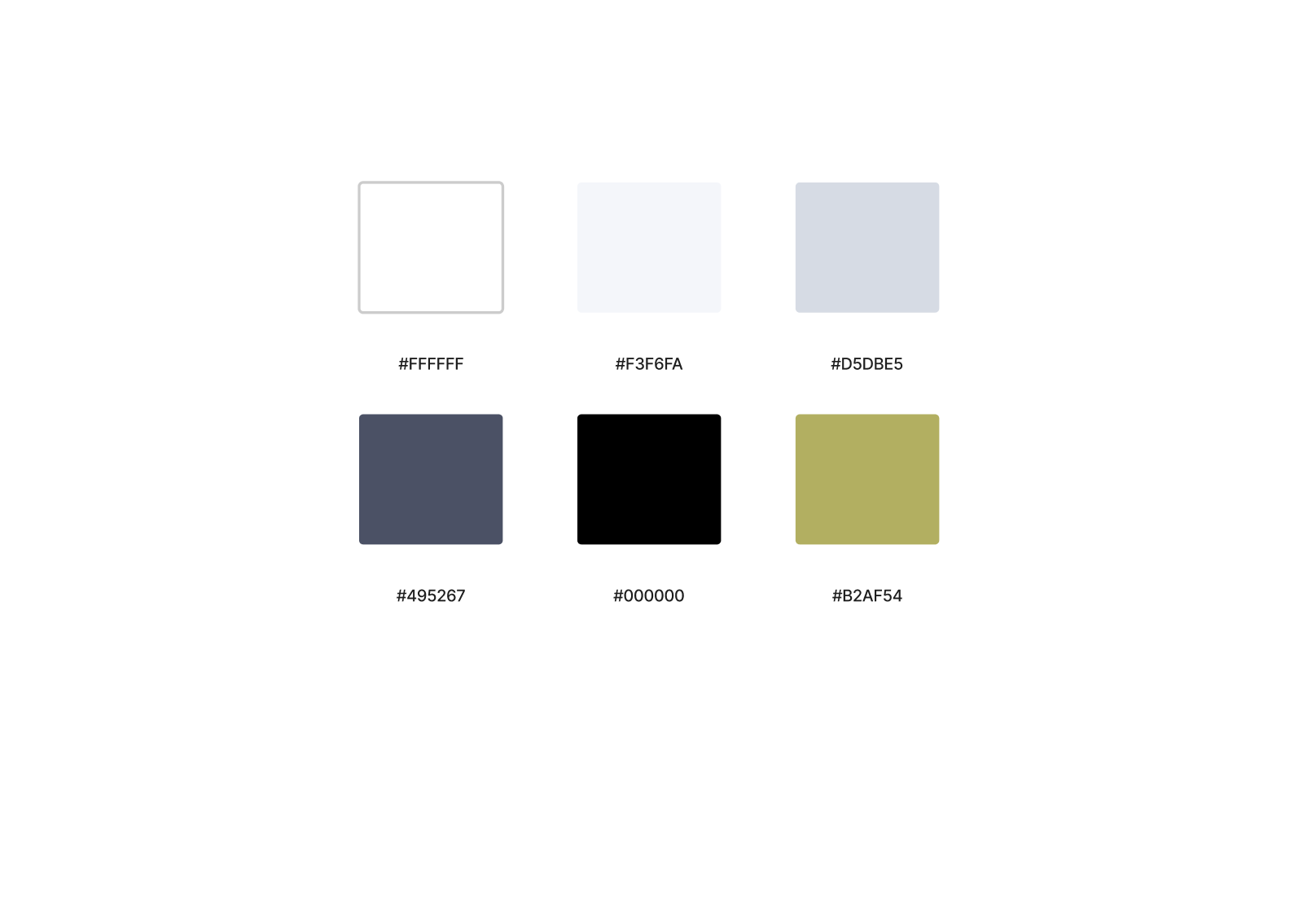
Color Styles
The colour palette I have chosen for the website incorporates a balanced mix of light and dark tones, creating a harmonious and visually appealing aesthetic. The combination of light blues and muted grays creates a sense of openness and simplicity, fitting well with a minimalist theme. The olive yellow adds a touch of warmth and earthiness to the palette. It was used to highlight certain elements to bring attention to specific areas of the on the website shop.

Typography
In order to create a harmonious and balanced visual appeal, I have chosen to combine two fonts – Smooch Sans and Roboto. Smooch Sans brings a touch of personality and contemporary feel, while Roboto ensures a smooth reading experience. The combination of both fonts creates a modern and minimalist vibe, perfectly aligning with the principles of a minimalist website.

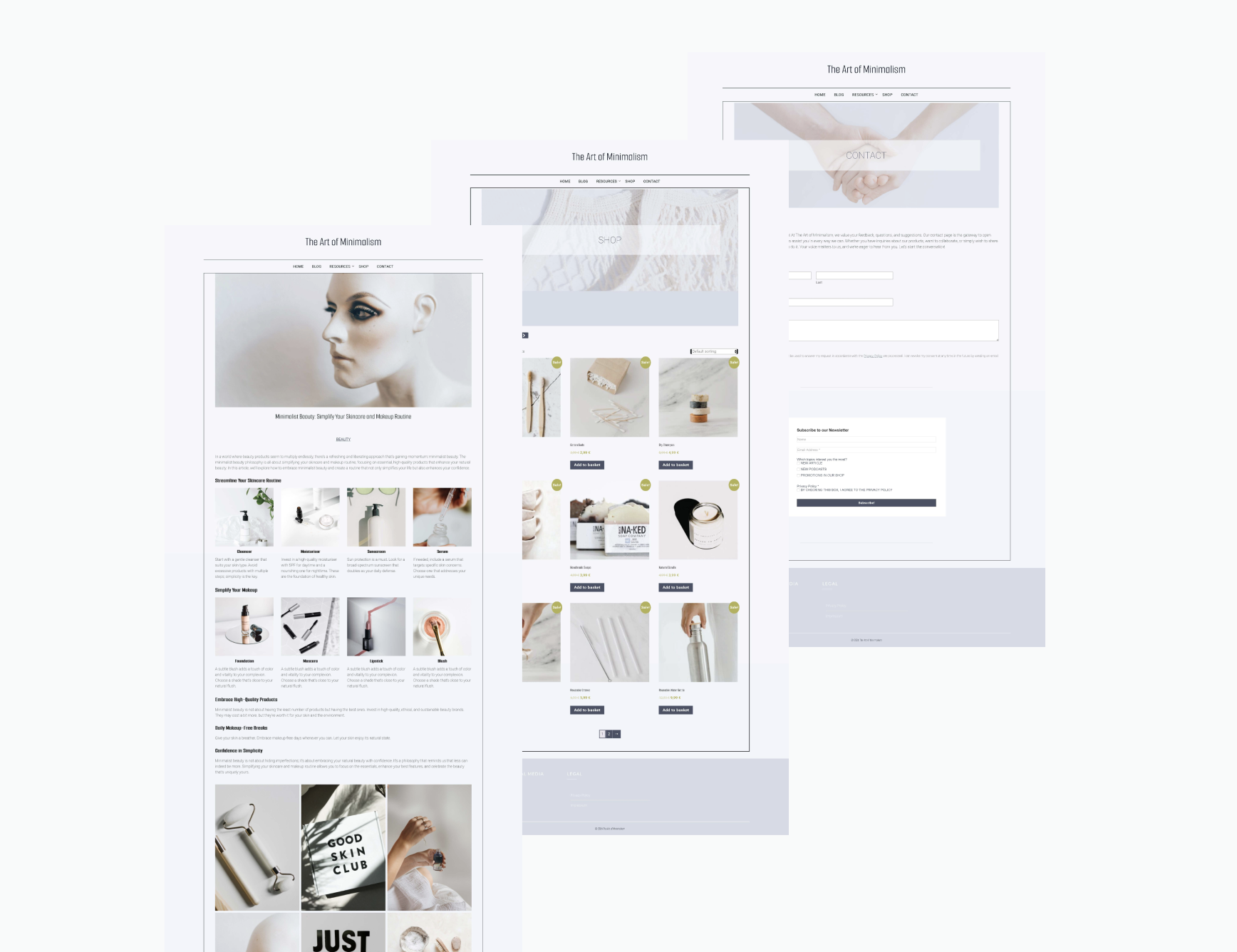
Visual Consistency
The dedication to visual consistency extended beyond the selection of images to include other design elements throughout the website. For instance, a consistent style was upheld for cover images accompanied by headlines across the main pages. These cover images, characterised by muted colours and minimalist aesthetics, acted as focal points for each page while reinforcing the strengthening the main design theme.


Image Selection
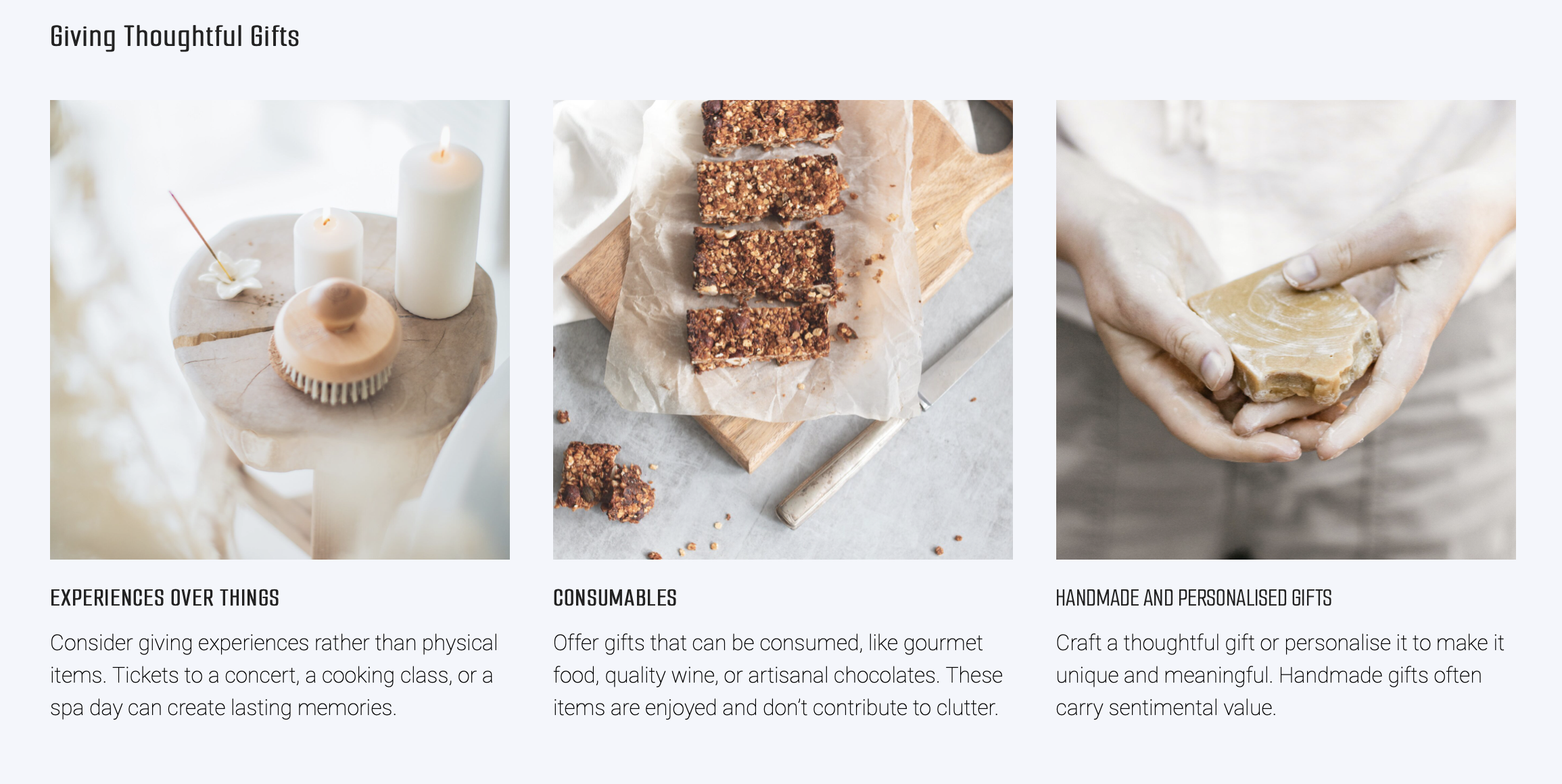
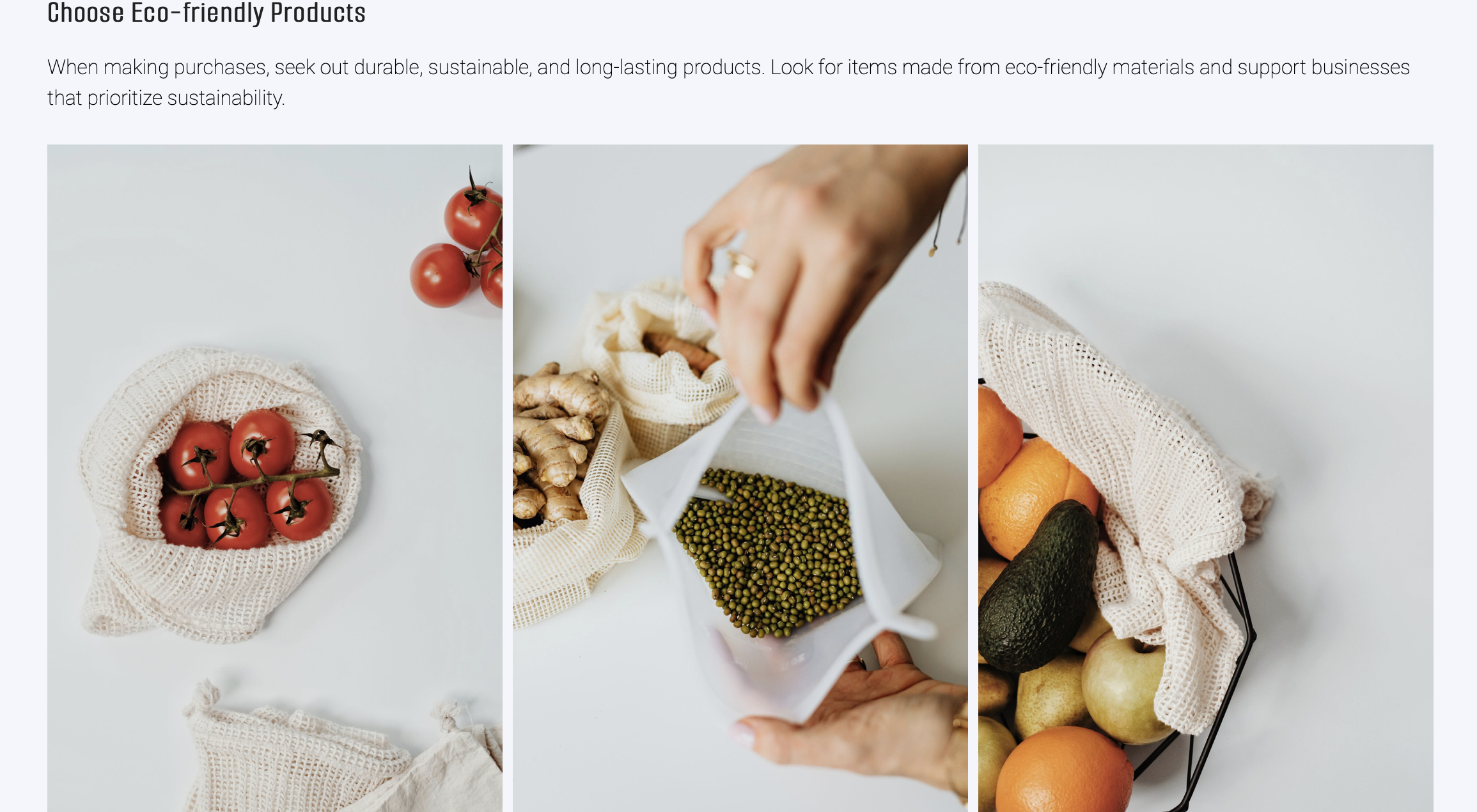
In the process of selecting images for the website, my several key criteria were to ensure they aligned with the overall design goals. Firstly, each images were chosen based on its relevance to the content it accompanied. Whether showcasing minimalist interiors, eco-friendly products, or decluttered spaces, the images had to complement and enhance the messaging of each page. Secondly, images had to be visually appealing. I sought out images that not only captured the essence of minimalism but also resonated with viewers on a visceral level. This involved prioritising compositions that were clean, uncluttered, and visually evoking a sense of calmness and simplicity.


Check out this video to experience the final product as I guide you through my minimalist website.
During the project, I encountered two significant challenges:
How did i overcome the obstacles?
To solve the issues I identified and prioritised essential CSS adjustments that were critical to achieve the project’s design goals and maintain the consistency with minimalist aesthetics.
I am overall satisfied with the end result of the project. Achieving minimalist aesthetics in a relatively short time demonstrates the effectiveness of utilising ready-made theme templates. However, while these templates offer convenience and accelerate the design process, they also come with limitations.
Ready-made templates provide an efficient and valuable starting point, but the predefined structure and functionalities of the theme template imposed constraints on the level of customisation and flexibility I desired. Despite my efforts to tailor the design to my vision, certain elements remained rigid and resistant to modification. These challenges pushed me to think creatively and prioritise essential design elements to achieve the project’s goals.
In conclusion, while I am pleased with the outcome of the minimalist and sustainable living website, I am mindful of the lessons learned regarding the limitations of ready-made theme templates. By acknowledging these constraints, I am confident in my ability to continue producing impactful and aesthetically pleasing digital experiences in the future.
Get in touch at
viktorijavalaviciute@outlook.com